Figma vs Adobe XD vs Wondershare Mockitt. The design tool landscape is an ever-evolving one that continues to see a slew of new products vying for market share. While older products like Sketch are still managing to hold on to significant market share, players like Adobe, with a much wider portfolio of creativity products, are taking away share from older players. Brands like Figma are attracting a wide swathe of users as the world adopts a SaaS-driven model for its business needs. Wondershare Mockitt is another fast-growing platform that offers a SaaS platform, but with a significant cost and usability advantage over older tools and even newer ones like Figma. In such a dynamic industry like UI/UX design, where do these tools stand when measured against each other? This is the question we seek to answer here.

Let’s begin with feature and resource availability, then move on to collaboration, pricing, and platform support. These are the four key components of the decision-making process when considering a design tool for creative teams. After that, we’ll highlight the best of all three platforms so you can make an informed decision about which tool is best for you.
Table of Contents
Features and Resources
The feature set is a key consideration when deciding on a design tool for your team. Based on the type of projects you typically take on, you may want advanced vector editing, pixel-perfect precision, UI kits, flowcharting tools, and so on. Let’s see how these three platforms fare against each other in this regard.

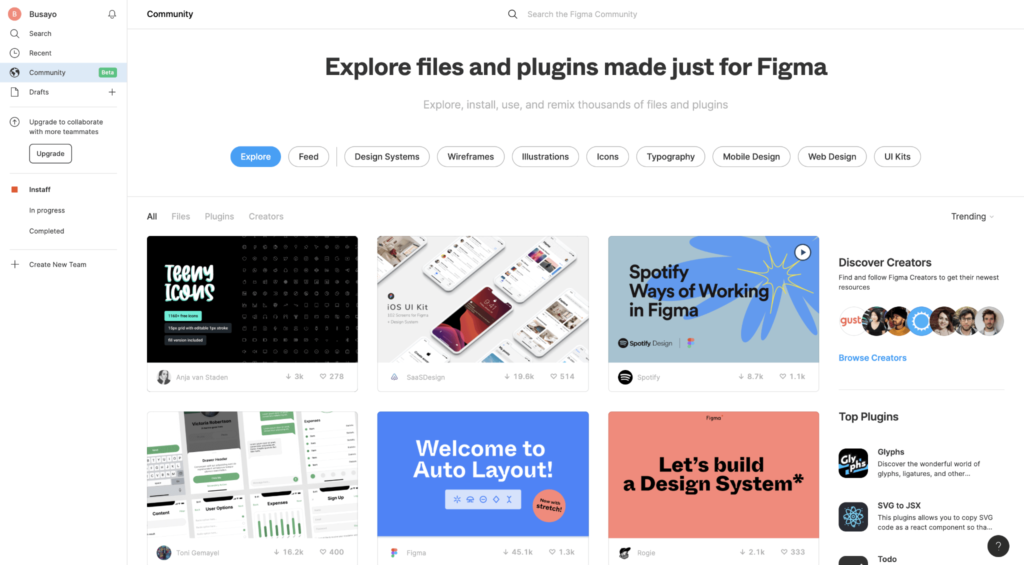
Figma – Figma offers a range of prototyping features and design tools like the Arc tool and the Vector Networks tool, among others. It is ideally suited to UI design for multiple device types because of the vast third-party repositories of UI kits, templates, and design systems contributed by the large community of users.

Adobe XD – Adobe XD is an excellent vector design tool but somewhat limited in terms of prototyping capabilities. It comes with a rich library of assets, as well as the benefit of importing from Illustrator and Photoshop, which further extends its proficiency as a design tool.

Wondershare Mockitt – Being the newest entrant in a field of giants has its advantages. Mockitt builds on the features and capabilities of older design tools and offers a holistic solution to UI and UX design. The built-in component libraries are extensive and further complemented by the vast repository of design systems, customizable templates, UI kits, dynamic widgets for in-page component animation, and more.
Collaboration
With most companies employing the remote work (work-from-home) model nowadays, the need for collaborative functions has come to the forefront. How do these platforms rate on that front? Do they have the ability to allow multiple stakeholders in various corners of the globe to communicate with each other effectively? These are important points to consider.

Figma – Being a SaaS application means global accessibility is built into the platform. But Figma took it a step further. Way back in 2016, the company released a feature called multiplayer editing. It allowed users to edit the same document from different locations, setting a higher benchmark for products that came after it. Figma also offers standard tools for collaborative viewing, commenting, and file-sharing.

Adobe XD – As a standalone software application, Adobe XD’s collaborative capabilities are virtually non-existent. Besides, you’ll need to contact the company if you want to install the latest version without the Creative Cloud desktop app. The key to unlocking collaborative tools is Creative Cloud, which means installing another app to manage your Adobe XD account. With the CC desktop app installed, however, collaboration is easy and extensive. Once you create a cloud document, you can invite others to co-edit, comment in real-time, share designs via links, etc.

Wondershare Mockitt – Mockitt was built around the concept of collaboration, which means every aspect of the software has been designed with the needs of multiple stakeholders in mind, whether it’s a reviewer, the client, or the developer. Sharing of prototypes and designs is as easy as sending a secure and dynamic link with permissions and other controls that users can modify at any time. The HTML and style code is readily available to the developer for inspection, copying, and downloading. Commenting happens in real-time and co-editing is accompanied by color-coded labels so everyone knows what edits are being made and by whom.
Pricing
Pricing is a major pain point for many design teams because most premium design tools are fairly expensive. This forces smaller teams to rely on free trials and free versions, even with products like Figma and Adobe XD. But why compromise when there’s an option to get an affordable tool with comprehensive features that match the best in the industry? This pricing comparison will clearly show why Mockitt’s user base is growing at such a fast pace.
Wondershare Mockitt – Mockitt is priced for modern design teams that need versatility and affordability. The free plan covers 3 projects and 10 screens and currently includes the design tool and flowchart tool for a limited time. Upgrading to unlimited projects with a screen limit of 500 works out to as little as $5.75 per user per month for smaller teams and $8.25 per user per month for the Enterprise plan, the latter of which includes co-editing, real-time commenting, version history capture, and user management tools.
Figma – Independent designers can take advantage of the free plan, but when your usage needs exceed the free limit, you’ll need to upgrade for $144 per year per editor. The Organization plan, which opens up access to enterprise tools such as plugin administration and SSO, costs $540 per year per editor. Unless you can manage within the free plan, this is going to be an expensive tool to maintain. Don’t forget the premium plugins and asset collections you may need to pay for as well.
Adobe XD – XD is a little more reasonably priced, albeit highly limited without its parent app bundle. The standalone app is essentially free and includes the Creative Cloud app, but it limits you to one shared project and one additional editor to collaborate. If you need higher limits, this will set you back $9.99 a month for the Single App plan or $52.99 a month for the full bundle.
Platform Support
Cross-platform or multi-terminal support is important when you have a diverse ecosystem of devices. In a world of BYOD (bring your own devices) and WFH (work-from-home), this is a critical consideration.
Wondershare Mockitt – Mockitt offers a true multi-terminal experience as a SaaS application with collaborative features. Designed with accessibility and collaboration at the heart of the platform, Mockitt uses shared credentials with other Wondershare products (similar to your Adobe ID), effectively creating an ecosystem of apps that work well regardless of whether they are cloud-based or natively installed.
Figma – As a SaaS application, Figma works with any OS platform. All it needs is a modern browser and a high-speed Internet connection and it’s ready to use. This makes it the ideal design tool for anyone who uses several systems during the course of the day.
Adobe XD – Adobe’s apps are intended for desktop use as installed native applications for Windows and Mac. Although they’re connected through Creative Cloud to facilitate collaboration and other cross-platform capabilities, strictly speaking, Adobe XD is still a localized piece of code on your machine even though CC allows you to co-edit, comment live, and so on.
A Closer Look at Each Platform’s Highlights
Now that we’ve finished pitting the three design tools against each other on various points, let’s look at what they’re actually capable of. This is where the rubber meets the road.
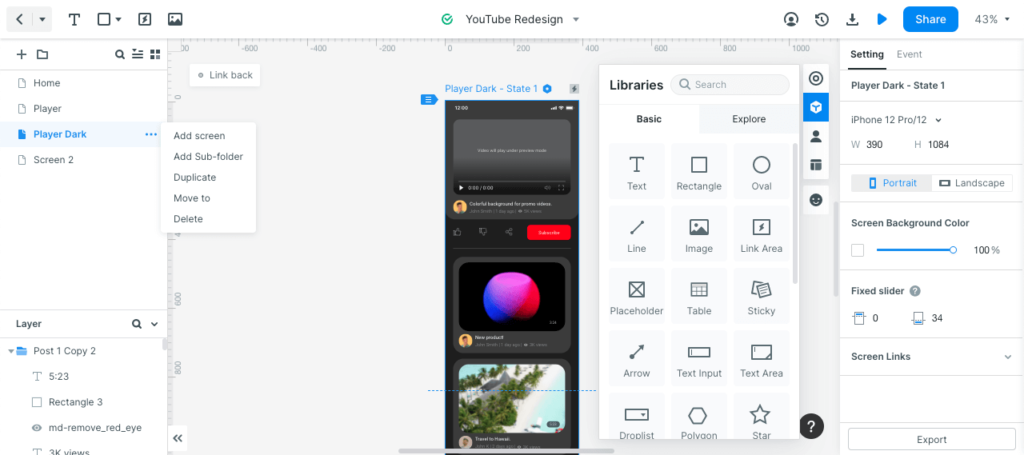
Wondershare Mockitt: An Intuitive and Feature-rich Tool for Affordable Collaboration
Mockitt was launched in December 2020, and is already one of the fastest-growing UI/UX design and prototyping tools on the market. In a statement at the launch announcement, Wondershare CEO Tobee Wu said: “Wondershare always focuses on delivering real value. Our objective here was to create an easier design process so work can be done faster without compromising quality or creativity. I’m proud to see this software helping professionals express their ideas more vividly.”

And Mockitt has stayed true to its course ever since, focusing on de-cluttering the design process and making it accessible to everyone. The core objectives of the platform are to provide an intuitive tool where design and prototyping work can be done quickly, effortlessly, and without having to compromise on the quality of work of the creativity that the platform allows.
Rapid Feature Additions
Originally launched as a prototyping tool with the Sketch import function and support for an array of design file formats, Mockitt quickly added several features to its toolbelt. Recent additions have been the Design Tool and the Flowchart utility. Soon to come are the Design Systems function and the Mind-mapping tool, both of which will complement the robust features the tool already possesses.
Holistic Approach to Collaboration
Mockitt encourages designers to collaborate, and the platform was designed with that core concept as its central theme. Co-editing is available on the Enterprise plan, alongside live commenting and other collaboration tools.
Additionally, designers can easily hand off their work to developers with little to no friction because the system makes all the relevant data available to the developer. This frees the designer from having to possess any coding knowledge. They can now concentrate on what they do best – design.
The Affordability Angle
Wondershare has priced Mockitt almost to perfection. By providing the highest Enterprise plan at a mere $99 per editor per year, the company has literally ripped open market boundaries, expanding them to include millions of small businesses around the world that were, until now, limited by their budgets.
With greater accessibility and a compelling price point, entrepreneurs and one-person armies can now have in-house design teams without the expensive overheads. This is a groundbreaking opportunity in a scenario where smaller entities were forced to deal with design companies because pay-per-job was (just) a little more reasonable than having a team on call.
Combining the platform’s intuitive layout, conveniently placed tools and Wondershare’s philosophy of “delivering real value”, the price point, and easy accessibility, Mockitt is crafted to be a tool that brings design capabilities to everyone from individuals to small companies to large corporations.
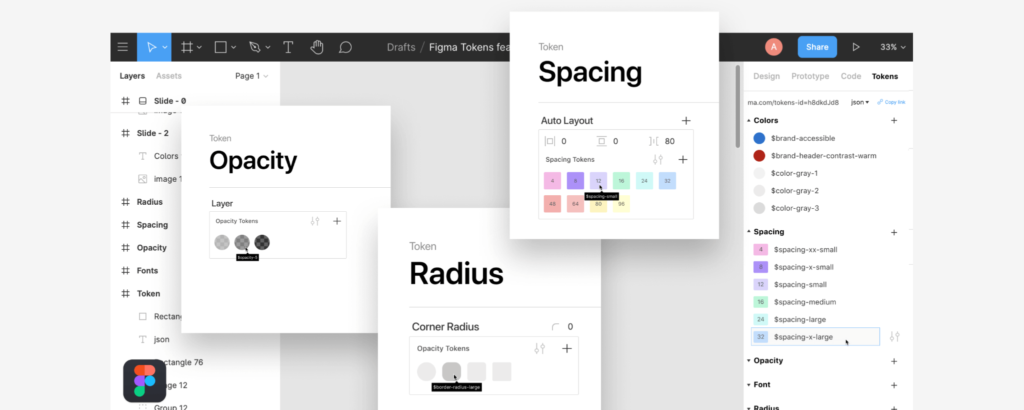
Figma: A Powerful Cloud Product Backed by a Diverse User Community
Figma was first introduced in 2015 as an invite-only preview version, with the official release coming the following year. It was one of the first platforms to run on the cloud, and it also brought in the concept of co-editing by multiple users from multiple locations.

Figma quickly grew into a powerful entity with hundreds of thousands of faithful users. Today, it enjoys a user base of over 2 million design professionals.
Designing and Prototyping
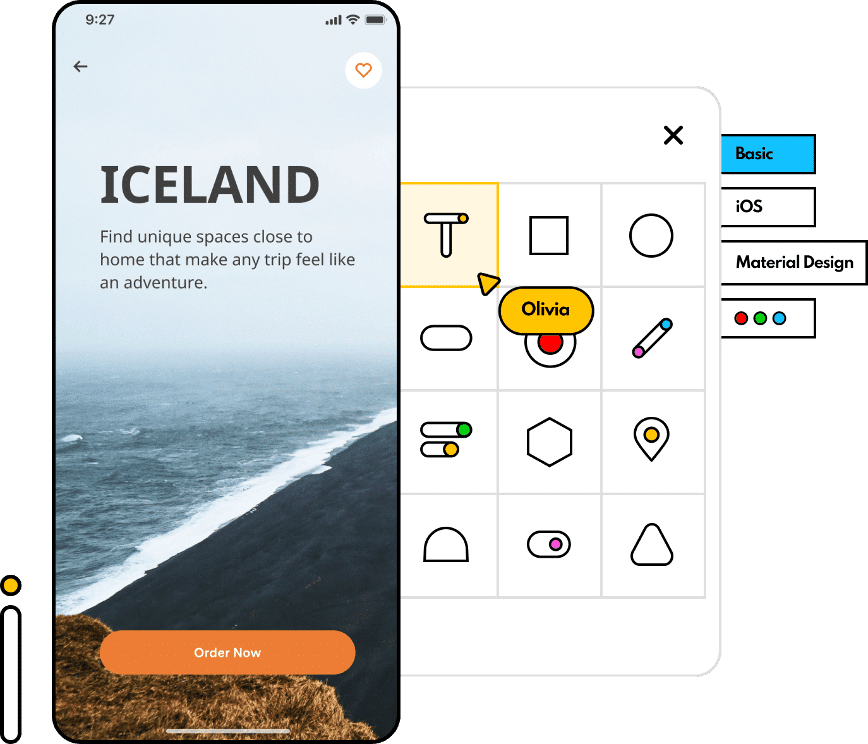
Figma brought vector editing to the cloud, lining its interface with robust tools such as Vector Networks, the Arc tool, and more. Its collaborative design meant that designers could work from any location regardless of their system OS. It also meant having access to a comprehensive suite of tools for UI and UX design and prototyping. Over the years, Figma kept adding to its tools, introducing OpenType for font creation, responsive Auto-layout, plugins to extend its capabilities, design styles, code availability, link sharing, version history, instant interaction previews, and much more.
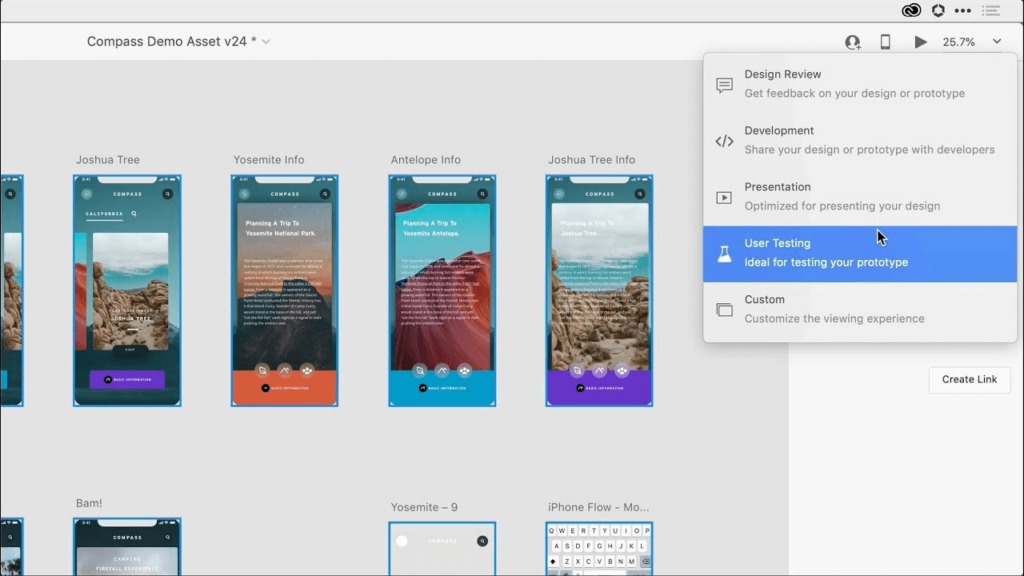
Today, Figma is a highly evolved platform with robust features for designing user interfaces and digital user experiences. The prototyping feature is easy to use and offers a range of trigger (gesture) and transition options to create high-fidelity prototypes. You can instantly preview your interactions as you create them, which allows you to visualize and validate each experience before moving to the next one.
Accessibility and Convenience
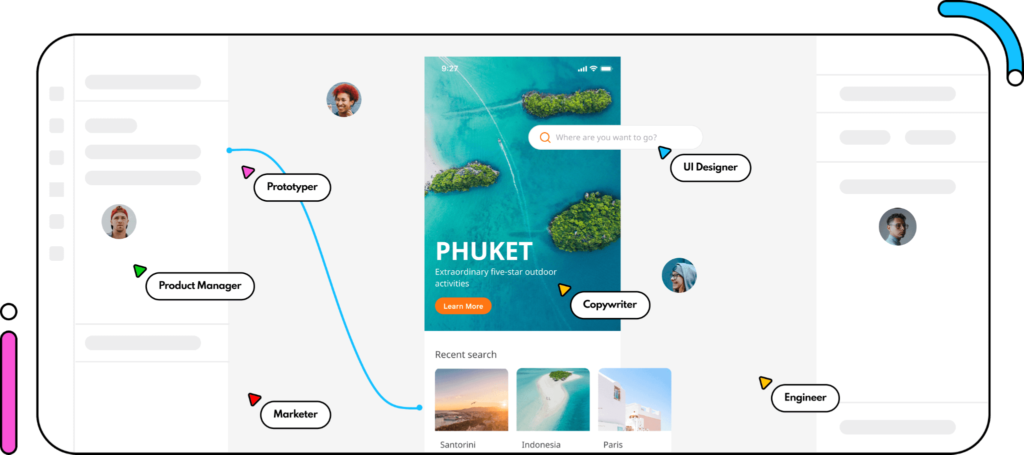
The best aspect of Figma is undoubtedly its collaboration tools. Many considered the thought of multiple users simultaneously handling a document to be a nightmare back in 2015, but Figma proved that it could speed up workflows and make remote teams far more efficient with online collaboration rather than sharing digital files back and forth, which caused version confusion and other issues.

Figma also made it easy to work on any system that had a browser and an Internet connection, which has become the new standard for design tools. This made considerations about OS differences and conflicts virtually obsolete, and opened up a new paradigm where collaboration was taken to the next level.
Figma’s collaborative tools include:
- Co-editing – Two or more designers can work on the same file without causing a conflict. A component is locked for editing when one person accesses it, and there are indicators to show the user while co-editing is active.
- Live commenting – Comments turn into conversations when it’s done in a real-time environment, allowing teams to be more flexible and responsive to feedback.
- Simultaneous design and copywriting – Copywriters can create copy while the design work is being done, thereby reducing the time normally taken by the traditional process.
- Browser-based accessibility – Anywhere access from any system is the name of the new design game, and Figma delivers with aplomb when it comes to this aspect.
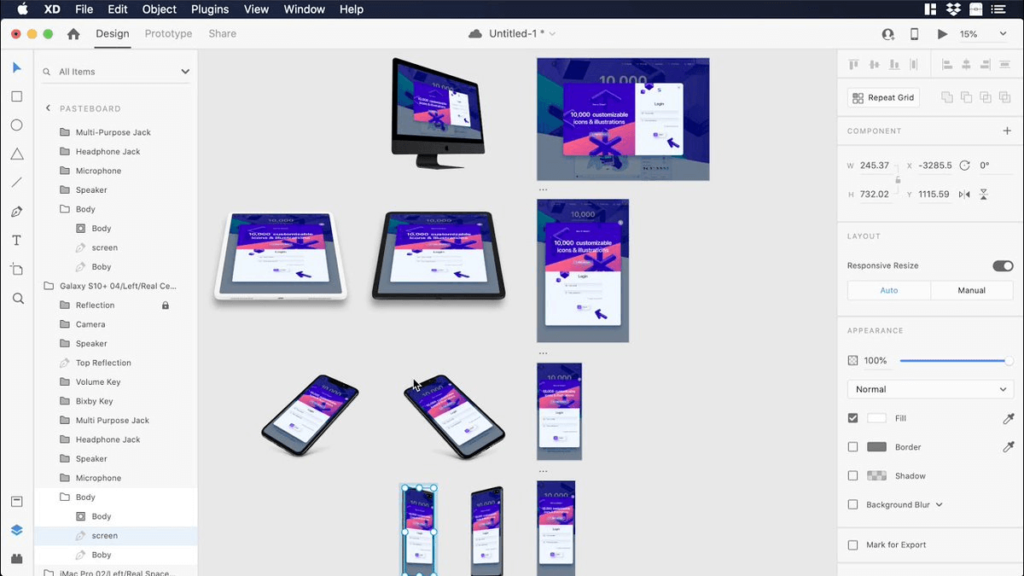
Adobe XD: A Mature Market Leader with a Robust Ecosystem of Cloud-connected Products
Adobe XD was launched in 2016 as a Mac app known as “Adobe Experience Design CC”. It was made available to all subscribers. Later that same year, it was released as a beta application for Windows 10 users. It finally came out of beta in October 2017. In many ways, Adobe XD filled the gap that was left by tools such as Photoshop, where certain tasks were laborious and complex.

Co-editing came much later, in 2019, when the company revealed features like component states, document history, share mode, and the ability to manage CC libraries from within XD.
Interoperability
The biggest selling point for Adobe XD was its deep integration with other Creative Cloud applications such as After Effects, Photoshop and Illustrator. This meant designs could be ported across multiple desktop applications using the power of CC, and designers could pull material or send it to video editors, artists, and other creative staff by creating cloud documents.
Collaboration
In a way, Adobe XD offered its own version of collaborative tools to rival Figma. The model and delivery were different but the objectives were the same: to allow multiple users across various locations to communicate with each other and work together on design projects in a real-time environment. The only thing it lacked was the true cross-platform (device-agnostic) characteristic that Figma was known for.
The Final Verdict: Figma vs Adobe vs Mockitt
Now that we’ve seen how these products have evolved over time and what they now represent, how do we rank them?
Figma is certainly a frontrunner due to its collaborative features and vast user community but falls down on the price point. The Organization plan costs $540 per editor per year, a figure that’s out of reach for millions of small businesses that need an affordable design solution.
Adobe XD has a lot of disadvantages that are only partially compensated for with CC integration. Though it does have some of the same collaborative tools as Figma and Mockitt, the fact that it is essentially an installable application for Mac and Windows makes it restrictive. For one, it leaves the entire Linux community out in the cold, so to speak.
Mockitt represents the new wave of design tools that are rapidly changing the way designers work. Just as Figma did in 2015, Mockitt is allowing designers to embrace the new decade with all the tools they need to get the job done quickly and with minimal training – component libraries that are sharable and customizable, dynamic widgets for intricate in-screen interactions, design tools with advanced vector drawing and editing capabilities, flowchart tool with preset templates, rapid prototyping, live collaboration (co-editing, commenting, etc.), easy sharing and review tools, UI kits, design tools, a design system creator and mind-mapping tool (coming soon), and lots more.
At the end of the day, it boils down to this question: Which tool has all the required features, offers robust collaboration tools, and is accessible to the largest community? The answer is clear:
- Wondershare Mockitt
- Figma
- Adobe XD
You may not agree with our ranking, especially if you’re hooked on XD or Figma or even Sketch, but since all three have free versions, go ahead and find out for yourself. Our take is simply one angle; one opinion. The choice is yours to make. Which one will you choose?

Be the first to comment